Visual Studio is celebrating its 20th anniversary these days! Twenty years ago Visual Studio 97 was launched and on March 7 Visual Studio 2017 RTM has been released in a livestreamed two-day launch event at https://launch.visualstudio.com. You can share your story with Visual Studio with the hashtag #MyVSStory.
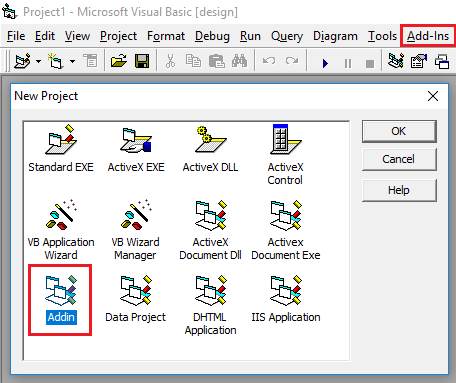
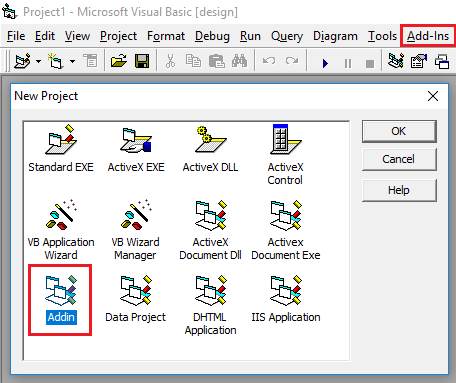
My story with Microsoft tools started some years earlier, in 1994. During college I learned Modula-2 (similar to Pascal), C and some C++. In my first job, my boss gave me a book and told me to learn Visual Basic 3.0 in two weeks, and I fell in love with the language and IDE in a couple of days, as soon as I saw a VBX control to show maps. VB3 lacked classes, intellisense and a lot of things, but it was very productive compared to C/C++. In 1996, VB4 was released, which came in two flavors, 16-bit and 32-bit, used OCXs and introduced classes, but no extensibility yet. In 1997 Visual Studio 97 was launched, which was a suite of separate IDEs, one for Visual C++, one for Visual Basic 5.0, etc. and for the first time, extensibility in the form of add-ins:

Only one year later, Visual Studio 6.0 was released with VB 6.0, that offered a very similar extensibility model. Next year, my company hired a contractor to develop an add-in to review the quality of the source code of our applications. These days of Visual Studio Code Analysis (FxCop), Roslyn analyzers, SonarLint, and tons of similar extensions we take this for granted, but in 1998 there was nothing. The contractor did a good job, but after he left I felt that I could improve the add-in, so I learned the extensibility model of VB6 and I fell in love again :-). I ended developing my own add-in with new features that I released as freeware on the web.
During almost three years, from 1998 to 2001, Microsoft didn’t release a new Visual Studio, and for a good reason. The .NET Framework initiative was announced in 2001, and finally in February 2002 a brand new Visual Studio .NET was released, a unified IDE for VB.NET, Visual C++, a new language C#, etc. I learned .NET during 2002 (I fell in love again…) and the new automation model (EnvDTE) provided by the new IDE, that was completely different to the one of VB6 but inherited some strange details such as collections starting at 1 and not at 0. Visual Studio .NET 2002 provided add-ins, templates, wizards, and a new extensibility mechanism named Macros that allowed to record or to code by hand procedures to execute repetitive actions. But it didn’t provide support to create packages, nor a SDK. From the extensibility point of view, it had some oversights, such as requiring add-ins to be COM components (and therefore using COM Interop if written in a managed language instead of C++) and requiring a COM Shim (an ActiveX control developed in C++) to host managed toolwindows (and the provided COM shim had lots of problems with the tab key navigation, etc.).
Only 14 months later, in April 2003, Microsoft released Visual Studio .NET 2003, which introduced for the first time VSIP (Visual Studio Integration Program), a kind of SDK (not named as such yet) to develop native packages in C++. Later a VSIP Extras was released to use manage languages (C# at least).
Two years later Visual Studio 2005 was released, which was a great release. It introduced .NET Framework 2.0, MSBuild, and important novelties in the extensibility area: it provided a proper VS 2005 SDK for the first time, it allowed to develop packages in managed languages using the Managed Package Framework (MPF), it allowed XML-based add-ins (using an .AddIn file instead of COM-registration), it didn’t require COM shims for toolwindows, and it was gorgeous with its 24-bit color toolbars.
(In November 2006 I started to blog about Visual Studio Extensibility (VSX) with add-ins).
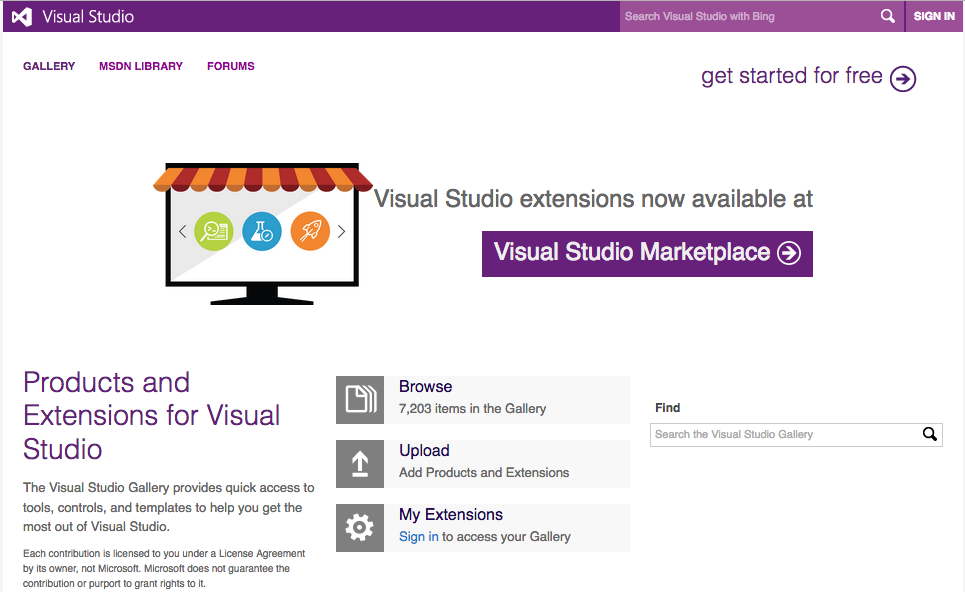
Visual Studio 2008 was the next release, which didn’t introduce anything remarkable in the extensibility area, but Microsoft introduced in February 2008 the Visual Studio Gallery:

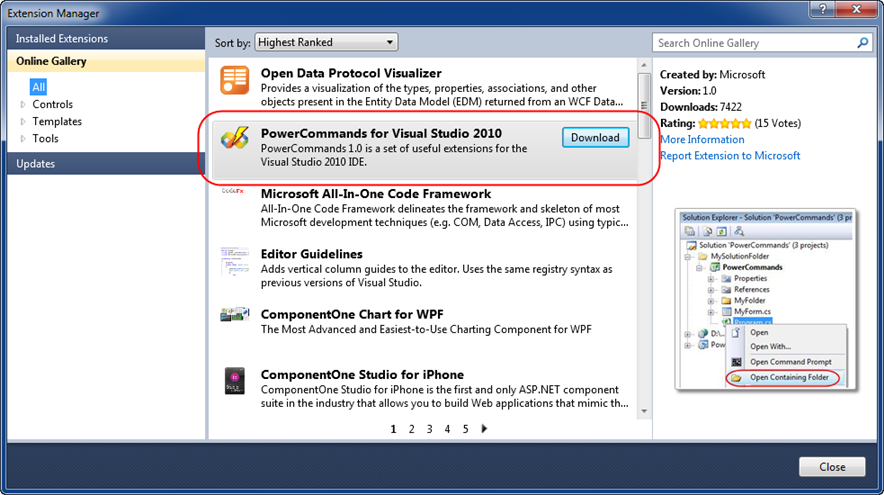
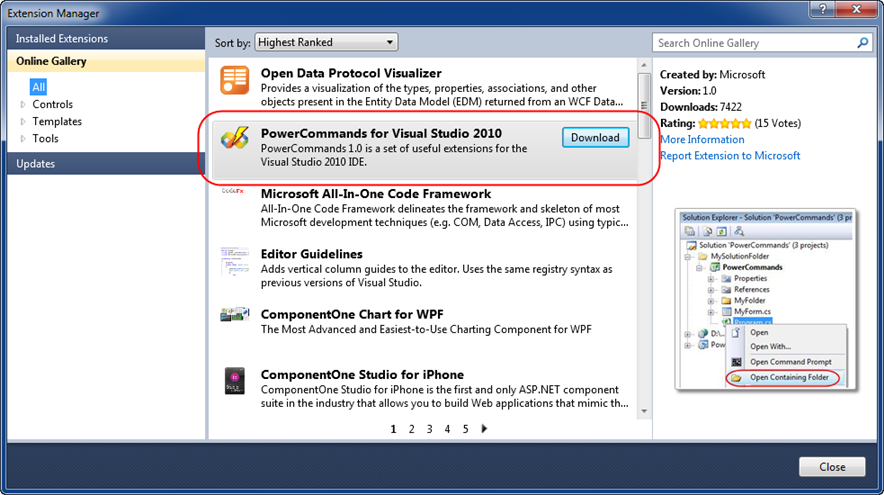
And then Visual Studio 2010 was released, which, for me, has been the best and more beautiful Visual Studio ever released, despite the insane amount of problems that caused to developers of add-ins during the betas because new Windows Presentation Foundation (WPF)-based commandbars were introduced. From the extensibility point of view, add-ins didn’t require a satellite dll for custom pictures any more, the Managed Extensibility Framework (MEF) was introduced to extend the new code editor (which was WPF-based too), changed the .ctc format to define commands and commandbars to the .vsct file that is used still today and introduced the VSIX packaging format to deploy extensions (except add-ins). It also introduced the Extension Manager:

Two years later Visual Studio 2012 was introduced, which arguably has been the most unfortunate Visual Studio version ever released. It removed colors from the user interface (and even separation lines during the betas), it used upper-case top menus (all of this despite tons of complains) and from the extensibility point of view, it removed macros, a very controversial decision that reached 6,000 votes to bring them back on UserVoice (something that happened some years later in the form of an extension for VS 2013/2015).
I think that even Microsoft realized that Visual Studio 2012 was quite disappointing, because it released Visual Studio 2013 very fast, only a year later instead of the usual 2 or 3-year cycle. Some color was brought again with themes (not too enough color for me, though), but, alas, for developers of add-in there was bad news: add-ins were still present, but officially deprecated. Packages were the primary form of extensibility for Visual Studio and finally Microsoft decided it was time to get rid of add-ins. Retrospectively I am glad of that decision because it forced me to learn packages, but it was a huge amount of work that required some thought and strategies. Visual Studio 2013 introduced big news for all developers: a free Community Edition that supported extensions, on the contrary to the former Visual Studio Express editions, a common request on UserVoice.
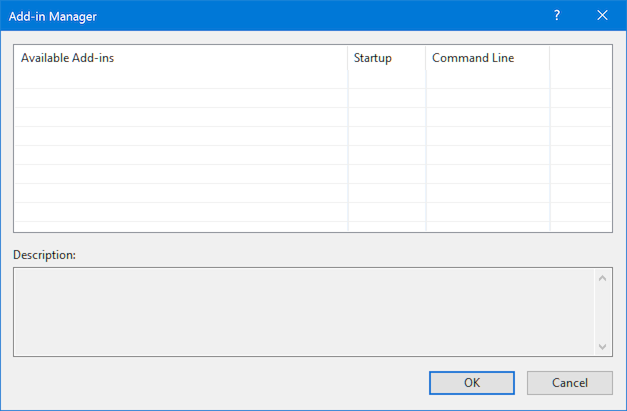
Visual Studio 2015 was released two years later, effectively removing add-ins. The venerable Add-In Manager of Visual Studio since the year 2002:

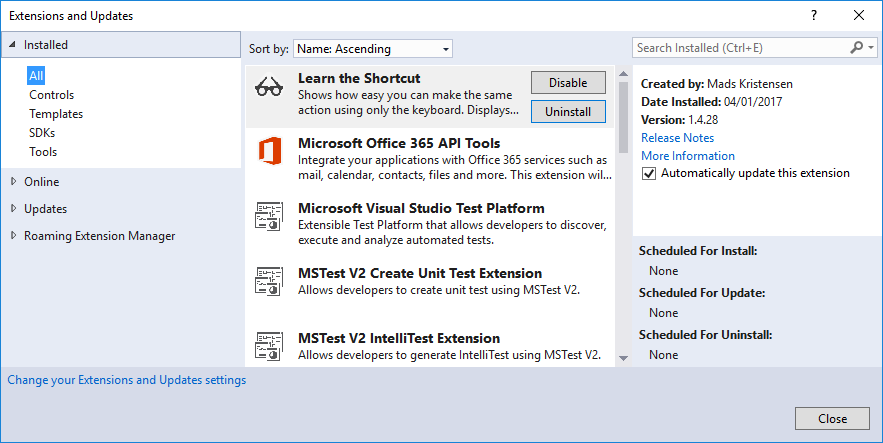
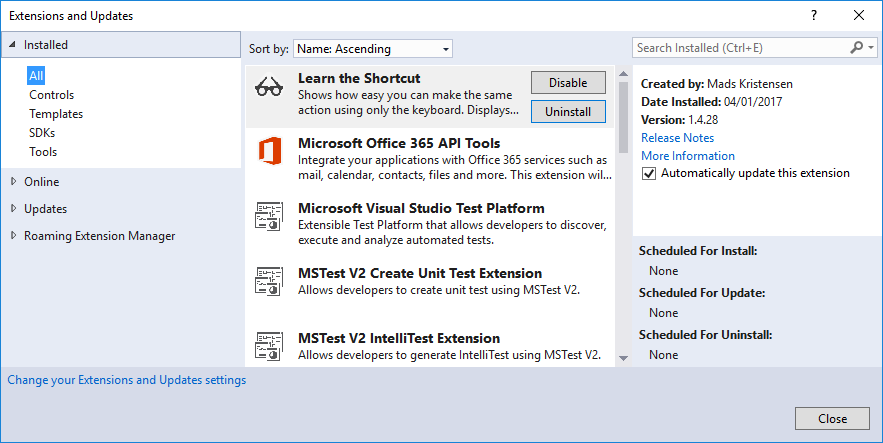
was removed and the Extensions and Updates dialog became the central window for extensions:

Visual Studio 2015 also brought us async packages, new ruled-based UI contexts, the Image Service and Catalog to eliminate major pain points related to asset maintenance, high DPI scaling, and theming and a huge Visual Studio Image Library. It also provided “Roslyn”, that is, the C# and VB.NET compilers as platform, and open source, so you can leverage them to build Roslyn analyzers (live code analysis without building) and code fixes.
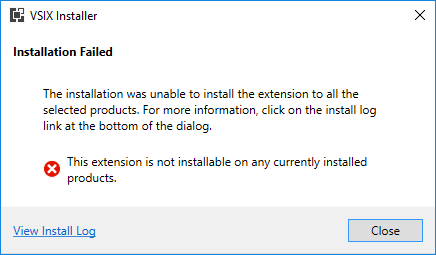
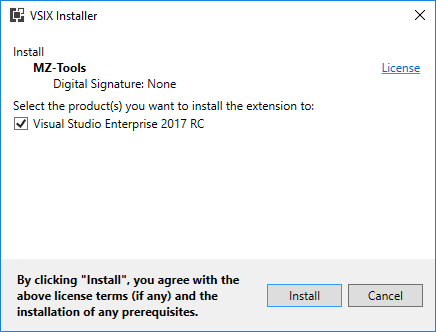
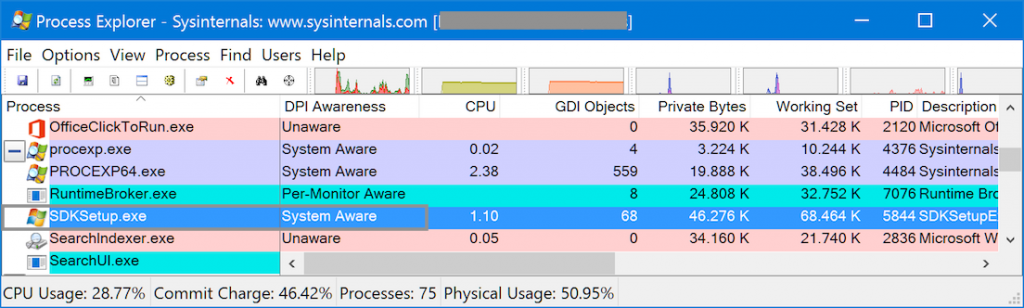
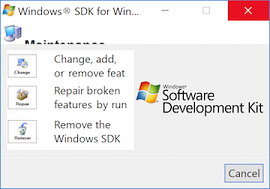
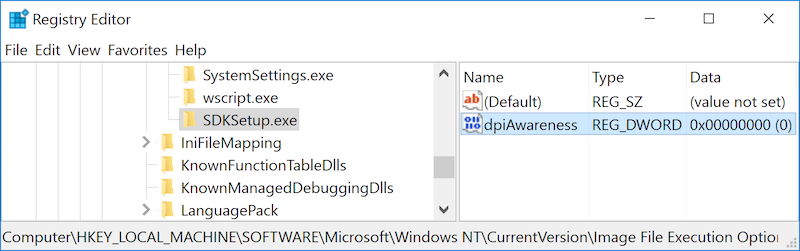
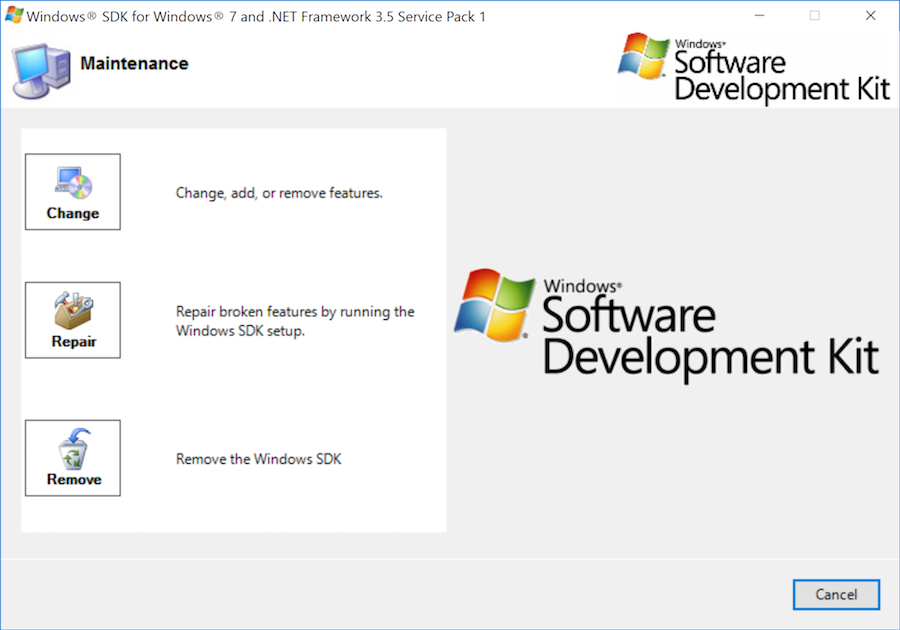
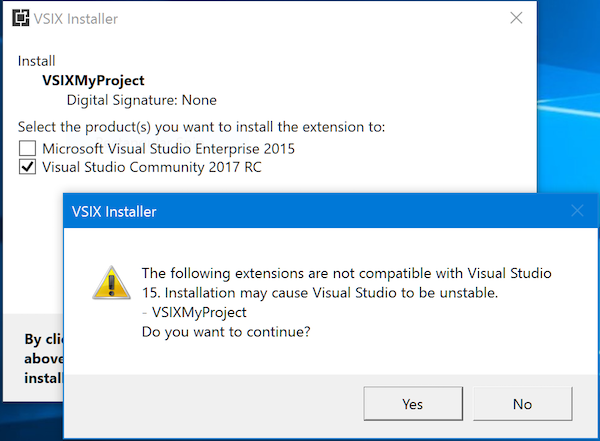
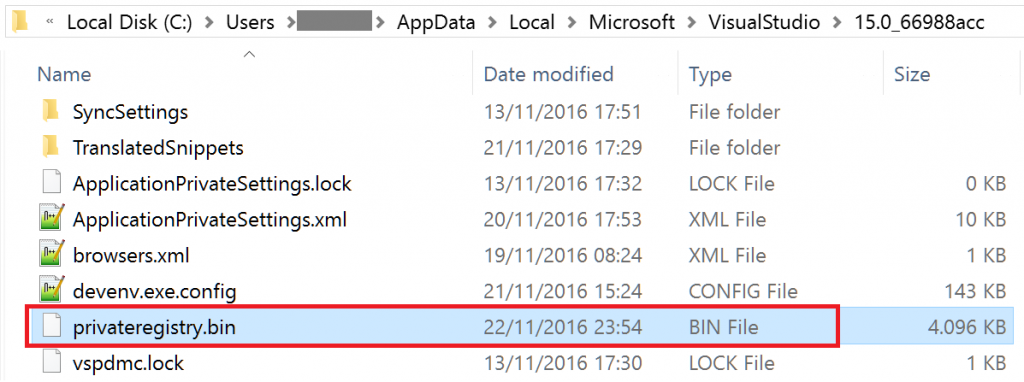
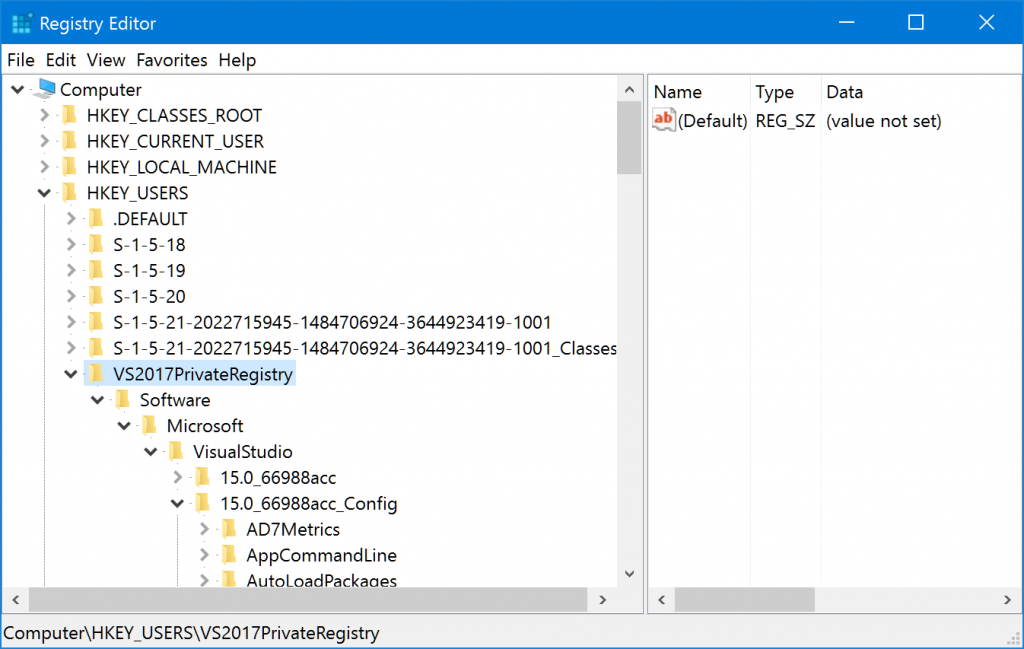
The Visual Studio 2017 version that was released on March 7 provides the Roaming Extension Manager, something that was available originally for Visual Studio 2015 as an extension. It also provides also a very light setup, very isolated and resilient, that requires some changes in extensions. A handy feature for VSX developers is that now the Community, Professional and Enterprise editions can coexist on the same computer, which allows you to test your extensions on all those editions without requiring additional computers or virtual machines.
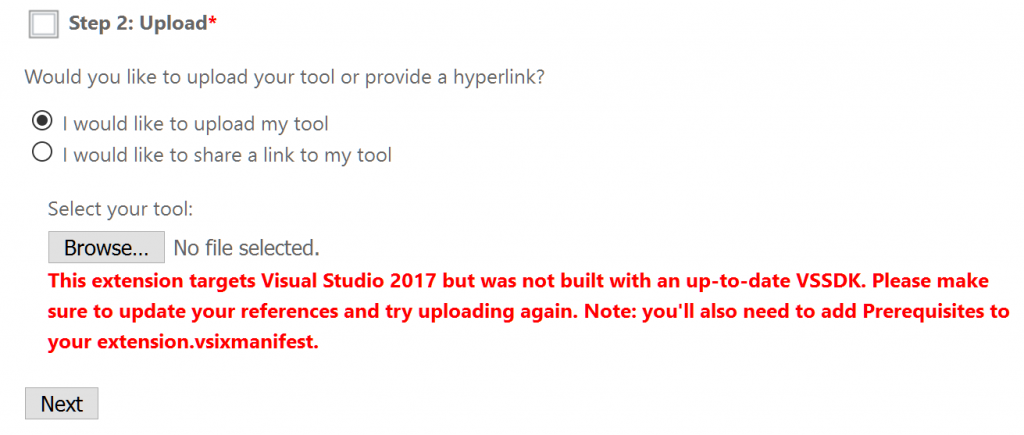
Finally, the Visual Studio Gallery is in the process to be transformed into the Visual Studio Marketplace. For Visual Studio currently it only allows to download extensions, while the publishing is still done on the Visual Studio Gallery, something that will be migrated in the next months.

For many years VSX was hard due to difficult APIs and lack of documentation and support, but now you have much better documentation, tons on samples on GitHub, including real extensions, tons of VSX developers, and several forums such as the veteran MSDN Visual Studio Integrate forum (still my favorite that I visit daily), StackOverflow or the more recent and very active Gitter (Microsoft/extendvs) chat room.
So, it has been a long journey for Visual Studio extensibility until today and likely I have forgotten some milestones. But one thing is sure: this is the best moment to be a VSX developer. Happy Birthday, Visual Studio!